
Los paneles
A un lado del área de diseño (o rodeándola, dependiendo cómo hayamos elegido colocarlos) están los paneles y las barras de herramientas que suministran acceso a algunas de las funcionalidades más poderosas de Dreamweaver. Unas de las principales razones de la popularidad de Dreamweaver en el mundo del desarrollo web son los objetos, los comportamientos, los comandos y otras extensiones que componen el núcleo de la funcionalidad de Dreamweaver.
Nota: Las extensiones son complementos de fragmentos de código que permiten que Dreamweaver realice ciertas tareas. Una funcionalidad importante del producto es que el modelo de ampliación se encuentra documentado. Esto permite que cualquiera con cierta capacidad de programación pueda desarrollar extensiones y distribuirlas a otros usuarios, lo cual favorece al fortalecimiento de las capacidades de Dreamweaver. En los capítulos posteriores analizaremos algunos de los distintos tipos de extensiones y veremos cómo crearlas.
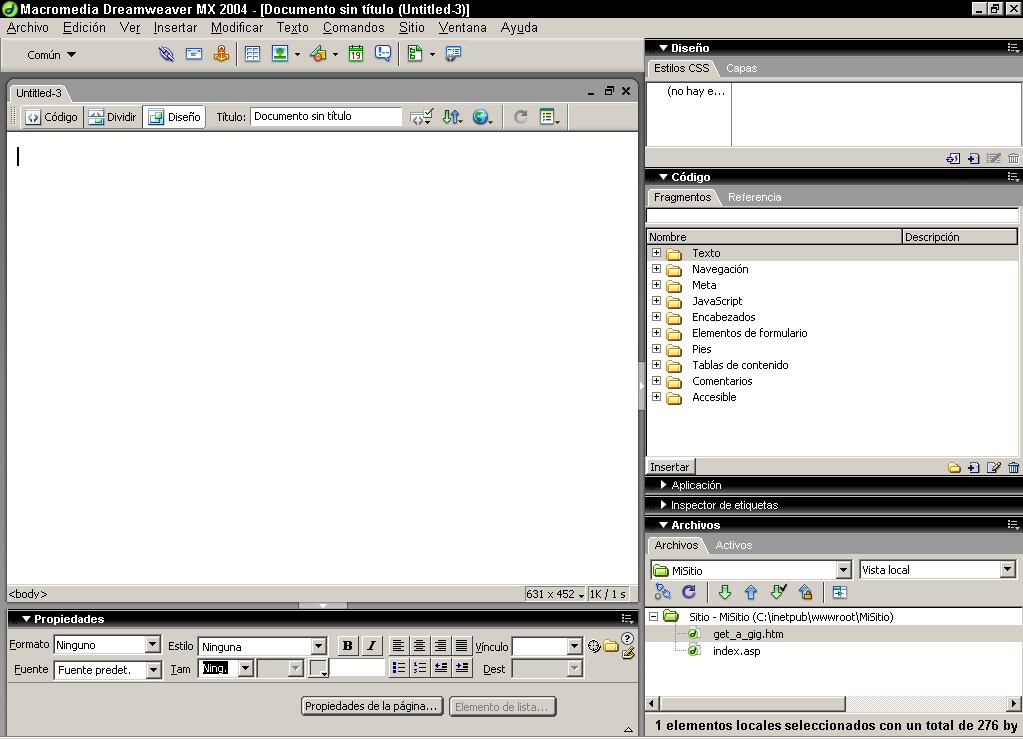
De manera predeterminada, Dreamweaver presenta los paneles tal como se muestra en la figura 3-6. A partir del menú Ventana se encuentran disponibles paneles adicionales.
A continuación se detalla una lista de los grupos de paneles predeterminados y de las barras de herramientas.
Insertar: Los objetos generalmente son fragmentos de código HTML que se aplican a nuestras páginas. Muchos objetos suministran una interfaz de usuario que nos permite asignar propiedades de las propias etiquetas, como la cantidad de filas o columnas de una tabla. Otros son simples inserciones HTML, por ejemplo, el objeto Regla Horizontal. Los objetos aplicación suministran funcionalidades que son específicas para cada uno de los modelos de servidores. La barra de herramientas Insertar es dinámica y cambia dependiendo de la clase de página que estemos editando. En Dreamweaver MX 2004, también incluye un panel Favoritos que podemos personalizar para incluir los objetos que más utilicemos.
Propiedades: Cuando se selecciona un objeto el panel Propiedades cambia para visualizar la información adecuada dependiendo del elemento seleccionado para permitirnos cambiar las propiedades y los valores de etiqueta sin tener que introducir el propio código HTML. También podemos hacer esto con muchos comportamientos de servidor.
Figura 3-6 Los paneles predeterminados en la interfaz Dreamweaver
Resultados: El panel Resultados consolida gran parte de la información que produce Dreamweaver acerca de nuestro sitio en un área de acceso conveniente. Se dispone de distintas fichas para visualizar resultados de búsqueda, informes de validación, comprobaciones de navegador y de vínculos y otra información de control.
Diseño: El panel Diseño contiene fichas que afectan al diseño o al lado cliente de nuestro sitio, por ejemplo los estilos CSS y las capas.
Código: El panel Código contiene los paneles Fragmentos y Referencias. Los fragmentos son porciones reutilizables de código que podemos añadir a nuestra página. Son útiles para cargar líneas de código que se usan una y otra vez en nuestro sitio. Podemos añadir nuestros propios fragmentos a los que ya suministra Dreamweaver.
La ficha Referencias contiene referencias al lenguaje de manera que podemos fácilmente comprobar la sintaxis o el uso de distintos lenguajes de codificación.
Aplicación: El grupo de panel Aplicación contiene cuatro paneles que resultan importantes para la creación de aplicaciones dinámicas. El panel Base de datos contiene información acerca de las bases de datos que están conectadas a nuestro sitio. Resulta una referencia sencilla para revisar estructuras de tablas, listas y definición de procedimientos almacenados.
El panel Vinculaciones lista los recordsets específicos que han sido diseñados para la página vigente. También puede contener elementos dinámicos específicos del servidor, como, por ejemplo, objetos Request y Response de ASP. Podemos arrastrar y soltar los elementos desde el panel Vinculaciones y colocarlos en nuestras páginas.
El panel Comportamientos del servidor nos permite añadir, eliminar y editar comportamientos del servidor, como ser regiones repetidas y navegación dinámica. Aunque su nombre puede llevar a confusión, los comportamientos del servidor son simplemente fragmentos de código para el lado del servidor que utilizan parámetros definidos por el desarrollador y los utilizan para realizar operaciones comunes en el lado del servidor.
El panel Componentes ofrece acceso a los componentes de servicios web y componentes ColdFusion. A partir de aquí, podemos consultar los servicios web para determinar sus propiedades y métodos y crear nuevos componentes ColdFusion para utilizar en nuestras aplicaciones ColdFusion.
Inspector de etiquetas: El panel Inspector de etiquetas nos muestra una revisión general de la estructura de nuestro sitio mediante la visualización de las etiquetas HTML que lo componen. Podemos utilizarlo para añadir etiquetas y editar las propiedades de las etiquetas en la página. Muchas de las propiedades de las etiquetas pueden acceder a elementos dinámicos como, por ejemplo, campos de recordset, de manera que se pueden asignar sobre la marcha mediante nuestra aplicación.
En Dreamweaver MX 2004, el inspector de etiquetas también lista los comportamientos que están conectados a un objeto en particular que nos permite añadir comportamientos JavaScript. También lista todos los estilos CSS que están asociados con las etiquetas seleccionadas.
Archivos: El grupo de panel Archivos alberga el panel Archivos y el panel Activos. Ya hemos trabajado ampliamente con el panel Archivos. El panel Activos es una lista de los distintos tipos de complementos, como ser imágenes, plantillas, películas y secuencia de comandos que existen en la carpeta de nuestro sitio. Dreamweaver busca en toda la carpeta y almacena la ubicación de estos archivos de soporte para tener un acceso más fácil.
Desde el menú Ventana podemos acceder a otros paneles disponibles que se pueden seleccionar y visualizar en nuestra interfaz.
Se debe tener en cuenta que no estamos limitados a una configuración predeterminada de paneles. Podemos editar, mover, acoplar y crear paneles según nuestra voluntad. De hecho, algunas de las mejores extensiones desarrolladas por terceras partes que acompañan a Dreamweaver MX 2004 son las nuevas barras de herramientas y paneles que podemos añadir a nuestro entorno.
Dreamweaver nos permite acoplar y desacoplar grupos de paneles arrastrándolos por la pantalla. En la esquina superior izquierda de cada grupo de panel aparece un pequeño manipulador con cinco puntos que podemos utilizar para coger el grupo de panel con nuestro ratón y reposicionarlo en cualquier parte de la pantalla. También podemos utilizar el menú de contexto con el botón secundario del ratón para cambiar el nombre, maximizar y cerrar los grupos de paneles.
Lo que no se puede hacer es arrastrar y soltar paneles. En cambio, Macromedia ha añadido una función de agrupamiento basada en menú al menú de contexto de los paneles. Haciendo clic con el botón secundario en la ficha de cualquier panel y seleccionando el elemento de menú Agrupar con nos permite seleccionar un grupo de panel activo para añadir este panel. El panel se añadirá al final de los paneles de ese grupo. Para conseguir un orden específico será necesaria una pequeña manipulación.
Desde el menú Agrupar con podemos también crear y dar nombre a un nuevo grupo de panel, que se añadirá al panel seleccionado. Ésta es realmente la única manera de cerrar y eliminar un panel en particular de un grupo de paneles. Para cerrar ese grupo de paneles debemos crear un nuevo grupo de paneles y después utilizar el menú de contexto.
Nota: Debemos comprobar que hemos tenido en cuenta el botón divisor del grupo de panel a la derecha del área de diseño. Este botón rectangular que posee una flecha contrae todo el grupo de paneles y lo vuelve a expandir con un único clic: una funcionalidad muy interesante para el momento que precisemos espacio extra en la pantalla.
Menús de Dreamweaver
A medida que trabajamos con la ventana Documento, accederemos a muchas funcionalidades mediante la barra de estado y el sistema de paneles de Dreamweaver. El principal conjunto de menús de Dreamweaver duplica gran parte de esta funcionalidad, pero algunas funcionalidades sólo pueden ser utilizadas mediante las opciones de menú y los accesos directos. A continuación se describen los menús predeterminados de Dreamweaver.
Menú Archivo
El menú Archivo contiene los elementos de menú que se relacionan con la administración de archivos y las funcionalidades a nivel de página. En la tabla 3-1 se describen las opciones de menú disponibles en el menú Archivo.
Tabla 3-1 Menú Archivo de Dreamweaver (cont.)
Tabla 3-1 Menú Archivo de Dreamweaver
Menú Edición
El menú Edición nos suministra comandos que facilitan la edición de la página y nos permiten recuperar errores, tal como se muestra en la tabla 3-2.
Tabla 3-2 Menú Edición de Dreamweaver (cont.)
Tabla 3-2 Menú Edición de Dreamweaver
Menú Ver
Los controles del menú Ver se ven en la página del entorno de diseño, tal como se puede observar en la tabla 3-3. Estos elementos de menú nos permiten personalizar nuestro entorno de trabajo.
Tabla 3-3 Menú Ver de Dreamweaver (cont.)
Tabla 3-3 Menú Ver de Dreamweaver
Menú Insertar
El menú Insertar suministra un fácil acceso a una amplia variedad de objetos que Dreamweaver nos pone a disposición. Estos objetos automatizan la inclusión de código HTML en nuestras páginas utilizando módulos de código predefinido. En la tabla 3-4 se listan las opciones de menú.
Tabla 3-4 Menú Insertar de Dreamweaver (cont.)
Tabla 3-4 Menú Insertar de Dreamweaver
Menú Modificar
El menú Modificar nos permite realizar cambios a las propiedades de elementos seleccionados en nuestras páginas, tal como se puede observar en la tabla 3-5.
Tabla 3-5 Menú Modificar de Dreamweaver (cont.)
Tabla 3-5 Menú Modificar de Dreamweaver
Menú Texto
El menú Texto suministra varias maneras para controlar la visualización de una de las partes más importantes de nuestro sitio, tal como se puede observar en la tabla 3-6.
Tabla 3-6 Menú Texto de Dreamweaver
Menú Comandos
Los comandos brindan diferentes caminos para navegar y alterar el código de nuestro sitio. El menú Comandos suministra acceso a comandos cargados y nos permite registrar nuestros propios comandos en forma de macros, tal como se ve en la tabla 3-7.
Menú Sitio
El menú Sitio nos da acceso a las funcionalidades que controlan los aspectos a nivel de sitio de nuestro sitio, como el administrador de sitios, definición de sitios y comandos FTP, tal como se muestra en la tabla 3-8.
Menú Ventana
El menú Ventana muestra y oculta el acceso a todos los paneles que componen el entorno de diseño de Dreamweaver. No es necesario listarlos aquí pero toda ventana o paleta del programa se puede hacer visible o invisible mediante su selección en este menú.
Tabla 3-7 Menú Comandos de Dreamweaver
Menú Ayuda
El menú Ayuda suministra acceso a los archivos de ayuda de Dreamweaver y a distintos servicios de soporte en línea de Macromedia.
Tabla 3-8 Menú Sitio de Dreamweaver
Preferencias
Tal como mencionamos anteriormente, Dreamweaver nos permite personalizar nuestro entorno de trabajo. La selección de la opción Preferencias del menú Edición nos presenta 20 categorías, en las que se cubren todos los aspectos, desde los esquemas de color hasta los formatos de estilo y las etiquetas que se utilizan cuando se inserta una capa. La configuración de las preferencias se explican por sí solas, por lo tanto aquí no las trataremos, simplemente recordemos que cada vez que deseemos que algo funcione un poco diferente en Dreamweaver, probablemente podamos cambiar ese comportamiento en el menú Preferencias. Se recomienda al lector que dedique cierto tiempo a este menú cuando comience a usar el programa por primera vez. Así podrá comprobar lo que Dreamweaver puede hacer por nosotros para que nuestro trabajo de desarrollo resulte más confortable, desde la personalización del modo en que se visualiza hasta el añadido de navegadores a la lista de previsualización.
Una preferencia que conviene señalar es la capacidad de cambiar el entorno Dreamweaver en el que estamos trabajando. En la ficha General, se observará un botón denominado Cambiar espacio de trabajo. Al hacer clic en este botón se visualiza el mismo cuadro de diálogo que se utilizó para seleccionar la interfaz cuando Dreamweaver se ejecutó por primera vez. Podemos utilizarlo en cualquier momento para seleccionar entre dos entornos. Cuando se reinicie Dreamweaver, quedará implementada nuestra nueva selección.
Resumen
En la interfaz de Dreamweaver hay muchísimas cosas. Macromedia invirtió una cantidad increíble de tiempo en la tarea de su diseño y en el análisis de sus funcionalidades, especialmente si tomamos en cuenta todas las herramientas avanzadas que ahora se han integrado en el programa. La consolidación de los paneles en grupos de paneles y los añadidos extremadamente útiles como el panel de resultados, permiten a Macromedia presentar una interfaz útil y muy concisa que resulte eficiente tanto a los diseñadores como a los programadores. En el capítulo 4 comenzaremos a usar estas herramientas cuando comencemos a crear páginas en Dreamweaver MX.

